VScode一直给人都是geek风格的主题
偶然间,在网上看到有人讨论vscode的主题插件 SynthWave '84

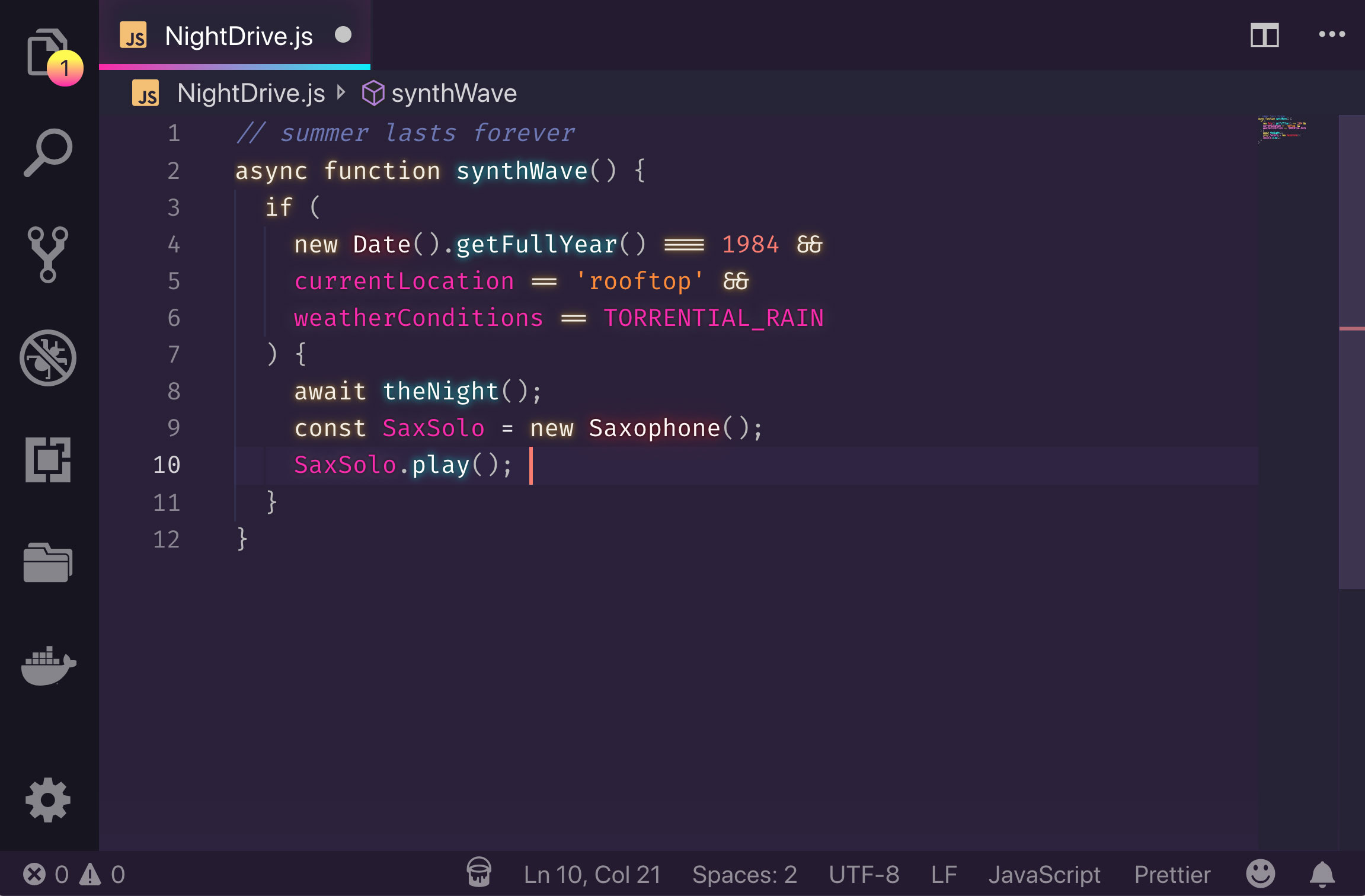
这个略带赛博朋克风格的插件很吸引我,有点芳邻镇的感觉,赛博朋克2077啥时候出啊!让人感觉瞎眼的同时也有点迷离那么~

想要支持的朋友可以进入github项目地址:https://github.com/robb0wen/synthwave-vscode
如下是安装指南:
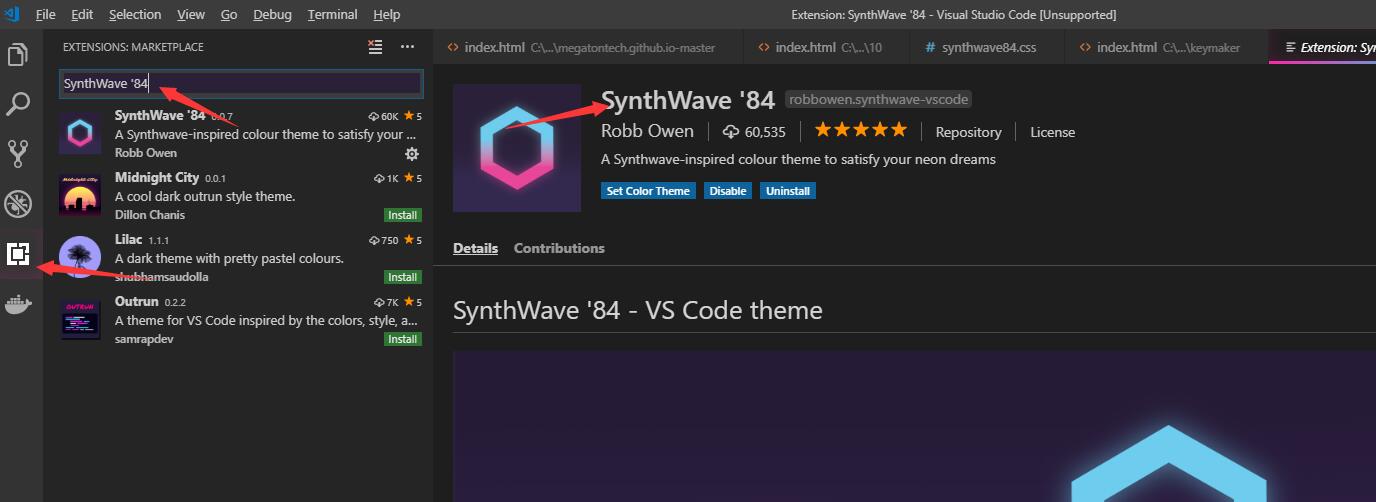
首先在vs中查找插件:SynthWave '84

然后安装辅助插件:Custom CSS and JS Loader
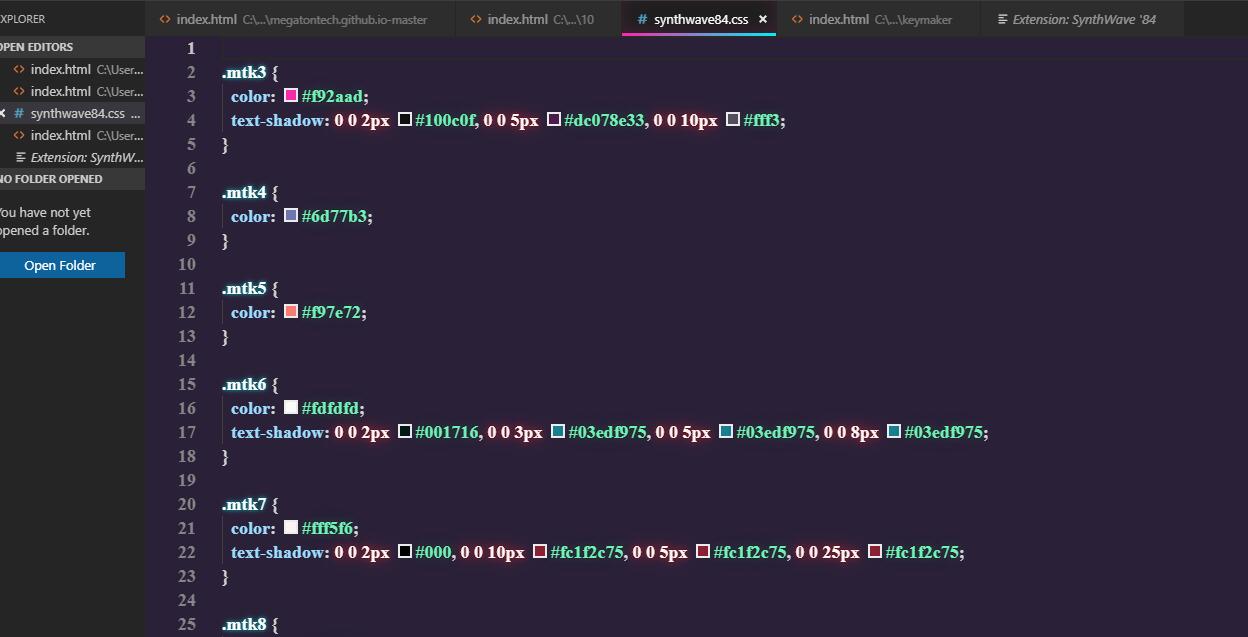
下载css样式文件:synthwave84.css 此文件可在作者github上找到
启用插件并且修改配置文件
{
"vscode_custom_css.imports": [
"file:///C:/Users/{your username}/synthwave84.css"
]
}
重启vs,使边缘发光效果生效
Tips:如果vscode更新,则需重新启用此辅助插件
我试过了是这个样子,你们试过之后也是这个样子

BTW,我的字体并不是作者推荐的,而是Dejavu sans mono