突然有个想法githubpage支持的是静态页面,有什么办法让它变得更有动感呢?加入更多的JS特效?No!大陆访问github已经很困难了,时断时续的非常讨厌

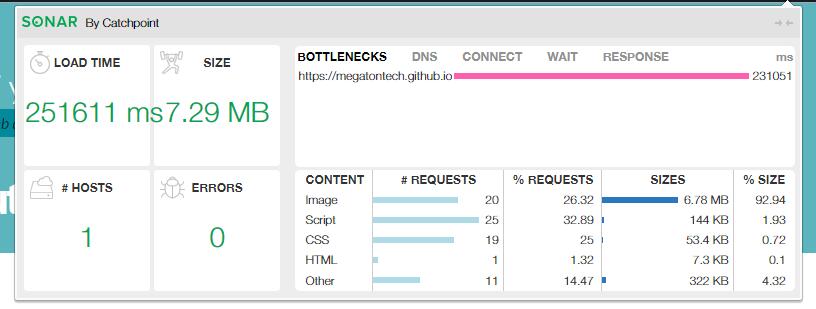
看着个sonar的统计已经一次加载了很多的文件,尤其js文件,已经加载了25个,如果主页再引用新的,可能网页会很难调试了,我就只会在新页面里加了
那么呢,更有趣的解决方法是吧一些实时数据接入到这个主页上来,用flot也不难,echart很漂亮,three就算了浏览器会崩的,数据来源就很广啦~比如自己架设的气象站,比如webSDR,比如家庭耗电统计,或者是网络、硬盘使用率
遇到的一个问题呢,就是本地的数据需要一个出口端,ip或者域名,然而这些都不是免费的,什么是免费的呢?github的流量是免费的!
那么思路问题解决了,我可以把本地采集的数据打包传送到github上去,然后在网页端用js解析并且用数据可视化的插件显示出来,这样子一个免费的IOT基本系统就成型了。
实际操作中遇到一些具体问题:
- 一、本地数据如何采集、转发
- 二、本地电脑如何与设备通信
- 三、本地多台电脑主机如何协同工作
- 四、本地数据如何打包上传到github
- 五、网页如何解析和显示数据
- 六、数据通信断了怎么办
- 七、如何配置所有工作自动化操作
之后几天有时间的话会陆续把想法一步步的试着实现一下
